Frontend Stack
Introduction
Our approach is to build the new frontend in a component-oriented way (eg.: header, main, footer, cache-list, s.o.) to prevent duplicate styling and html. We use SCSS (a CSS preprocessor) and BEM (a technique on how to structure the css classes in components) to support us by this approach. To get the resulting CSS we use Grunt which collects all files, compiles them from SCSS to CSS, combines and minifies them. Grunt also fetches all javascript files, combines and minifies them.
We currently build the css for the frontend in two ways.
- via Grunt (for development purposes)
- via Symfony Command (
./bin/console cache:web:create)
This is done because we don't want to have yarn and grunt installed on the production server.
We currently can't restructure the deployment process to deploy from travis.
For more details on the caveats look below.
Framework
The frontend framework used is Bootstrap v4.
To prevent cluttering the frontend with col-{xs,sm,md,lg}-* and other stuff we only use the mixins provided by Bootstrap.
File structure
Below i start describing the file structure.
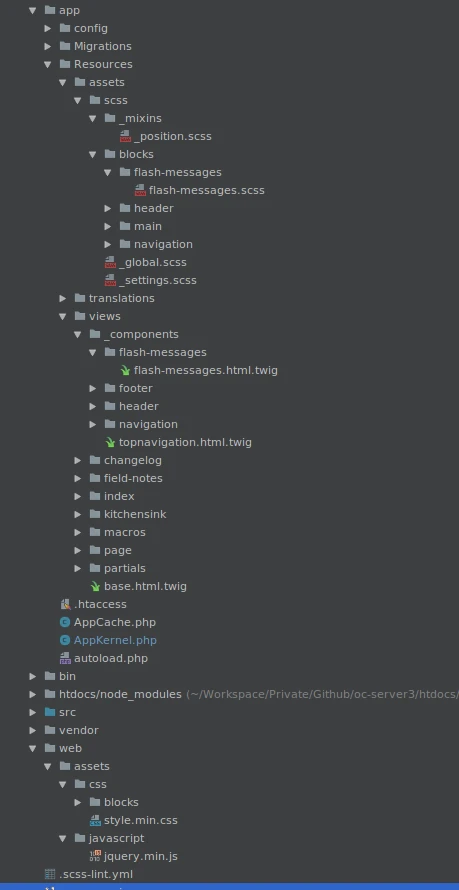
htdocs/
- app/Resources/
- scss/ (all scss files of the frontend)
- _mixins/ (custom mixins which we can use in blocks)
- blocks/ (all blocks of the frontend)
- flash-messages/ (is used to group some blocks by its common denominator)
- flash-messages.scss (contains the styling of the block)
- flash-messages/ (is used to group some blocks by its common denominator)
- _global.scss (imports variables, mixins of bootstrap, our settings, custom mixins from above, and is used in all blocks)
- _settings.scss (holds all variables which we use in our blocks)
- views/ (contains all twig files of the frontend used in different controllers)
- _components/ (reflects the structure of the scss blocks and contains the equivalent twig files which should be styled)
- flash-messages/ (grouping as above)
- flash-messages.html.twig (twig file of the component)
- flash-messages/ (grouping as above)
- base.html.twig (contains the base layout)
- _components/ (reflects the structure of the scss blocks and contains the equivalent twig files which should be styled)
- scss/ (all scss files of the frontend)
- web/ (contains the compiled css and javascript files build by grunt or symfony command)
YARN
You can find all important things to know about Yarn on following website: https://yarnpkg.com.
Yarn is a different CLI client for the npm registry.
To read about why we use yarn instead of npm see https://www.sitepoint.com/yarn-vs-npm/.
SCSS
You can find all important things to know about SCSS on following website: http://sass-lang.com.
BEM
You can find all important things to know about BEM on following website: http://getbem.com.
Grunt
You can find all important things to know about Grunt on following website: https://gruntjs.com
The configuration file of Grunt is found here: htdocs/gruntfile.js
It defines all steps needed to move, compile, combine, minify and uglify all stuff.
The primary used tasks are:
- grunt (only build once with linting)
- grunt build (build once without linting)
- grunt watch (build and watch for file changes in a loop)
Caveats
Dependencies like Bootstrap and jQuery are currently maintained in both composer.json and package.json.
Be aware that both files should contain the same version of each dependency.
When you develop new things for the frontend test both ways building the assets for the web folder!
Note: The composer dependencies are only fetched from composers vendor-folder, but to keep the switch to grunt for the new deployment later easy we maintain both.